こんにちは、かわそんです。
先日、このようなツイートをしました。
#hacku 大阪、HappyHacking賞頂きました〜!
私用があってプレゼンに出れなかったのが心残りですが、奈良→大阪→和歌山→大阪移動の末、懇親会にはなんとか間に合いました☺️
33チーム中で1番支持されたということで次はアプリに書き出してリリース目指します!最高のチームに感謝🙌#hacku2019osaka https://t.co/AB2qzgpeIZ pic.twitter.com/aJI7evhiNx
— かわそん@Blog Life (@KKohey4) September 3, 2019
HackU Osakaに出場しまして、ありがたいことに、HappyHacking賞っていうものを頂くことができました。
会場の33チーム中、一番支持された作品に贈られる賞ですね。
そこで今回は、下記の内容をお話しします。
- HackUで作ったもの、技術内容
- チームの役割分担
- 起きがちなこと・反省点
これからハッカソンに出場しようと思ってる方は、ぜひどうぞ。
3分で読めます。(`・ω・´)ゞ
目次
[ハッカソン]HackUでHappyHacking賞を受賞した
こんなアプリを作りました。
概要は、こんな感じ。
・投稿したメッセージが泡に包まれて、誰かに届くかもしれない
・実際の風に流される
・誰かがとると、消える
・拾ったもの、送ったものは確認できる
上記の通り。
いわゆる「ボトルメール」をAR空間で実現しました。
手紙を小瓶に入れて、海に流すアレですね。
HackUに向けての作成は超ハードだった

作品作りは、、ぶっちゃけ大変でした。
理由はざっくり3つありまして、下記の通り。
・フロントの負担が大きい
・僕の技術スタック
上記の通り。
サクッと紹介します。
✔️作品そのものが難しい
作ろうとしているものが、難しかったです。
しかも、期限は2週間だったので。
AR空間に対してメッセージを配置し、風で流し、ユーザとのインタラクションで、保存する。
アイデアとしては最高
難易度も文句なしに、高いです。
✔️フロントの負担が大きい
フロント側の実装量が多いです。
泡を作ったり、一目で意味がわかるボタンにしたり、ロード画面を用意したり、、
やっぱり「アプリ」なので、
いろんな端末に対応させるのも大変だったみたいです。
✔️僕の技術スタック
僕の技術と、他のエンジニアの技術が、ずれてました。
言語とかですね。
ですので、3日前からPythonを勉強し始め、
爆速でサービスを作り切ったという感じです。
慣れない中で、いくつかのAPIを立てるのは、、骨が折れました。
僕たちのチーム構成
チーム構成は、下記の通り。
フロント:(Unity)2人
バックエンド:1人(僕)
タスク管理:1人
割とバランスいいかなと。
もう1人バックエンドがいれば、もうちょっと少しスムースに進んだかもです。
✔️タスク管理はまじで大事でした

こんな感じで、タスクを管理してました。
誰が、何をどれだけ終わらせてるか、これが一目でわかるシートですね。
ぶっちゃけ、これがないと危なかった。
なあなあで、時間だけが過ぎていくわけですからね。
危機感を出すために、まじで必要でした。
HackU中に起きたことの反省点・改善方法

まあ、トラブルは起きますよね。
あげ始めるとキリがないですが、、
例えばこんな感じの反省がありました。
- DB設計が甘い
- postとresponseの形
- 1人の負担が大き過ぎた
それぞれ解説します。
たぶん、どのチーム開発でも起きる話です。
DB設計が甘い
データベース設計の詰めが、、甘かったです。
というのは今回、NoSQLを使ったのですが、かなりその場しのぎな設計だったなと。
RDBの方がよかったかも。
やっぱり、異常なデータが入り込んでくる可能性もありますし、テーブルで関連づけた方が発展性があると思ったからです。
もっと時間を割いて、目的から一番近い手段を選ぶべきでしたね。
✔️参考
[必見]Webサービスの作り方を7ステップで解説[誰でもできる]
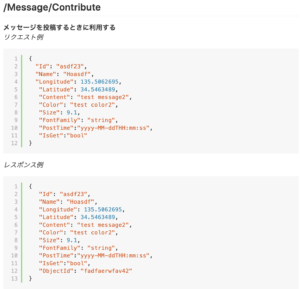
postとresponseの形
特にバックとフロントを繋げる時に起きるのですが、「思ってたんと違う」状態ですね。
フロントが送ろうと思ってたデータの形と、バックが来るだろうと思ってたデータが違う、こんな事件です。
今回だったら、「Id」っていうキーが、「なんのId」なのかっていうのが、ずれてました。
・シートにまとめておく
これで解決するかなと。
明示的なのはそのままの意味ですので、ここでは「シート」について、補足しますね。
✔️シートに整理しておく

こんな感じです。
来るデータと処理して返すデータを、整理しておきます。
ぶっちゃけツールとしてはなんでもいいですが、HackMDとかでOKかなと。
エンジニアっぽいですよね。
1人の負担が大き過ぎた
1人に対する負担が、、
ぶっちゃけかなり大きかったです。
その1人は
・バックエンドとの接続
・ホスティングサービスとの連携
をやってくれました。
彼がいなかったら、、
ぶっちゃけ無理ゲーでしたね。
分野をまたぐのはもちろん、実際に手を動かしながら、物を作る経験がまだまだ全然足りてなかったなあと。
シンプルに反省です。
今後、面白いものをガンガン作ってきます。
最後に:HackUに出場すると、間違いなく成長できる
記事のポイントをまとめておきます。
- 作ったものを紹介しました
- フロント2人、デザイン2人、バック、タスク管理1人
- DBの設計は慎重に
- 誤解ないようにシートで管理しよう
- ガンガン開発して力を
こんな感じですね。
やっぱりハッカソンは楽しいですし、力もつきます。
あと、他のチームと繋がれるのも大きいですね。
僕たちも最優秀チーム、優秀チームと組んで、サービスを育てていくことになりました。
今回のアプリはGoで書き換えて、バグチェックしたらリリースします。
ぜひ使ってみて、フィードバック頂けたら、泣いて喜びます。
ではでは、以上です。
✔️参考










コメントを残す