こんにちは!好奇心おばけのかわそん (@KKohey4)です!

このような意見に答えます。
本記事の内容
- 無料体験の内容と、その感想
- 僕がかなり焦ったこと。
- それを踏まえた、申し込み手順の説明[画像を使います]
この記事を書いている僕は、実際にCodeCampの無料体験を受講しました。
本コースを受けるかどうかはともかく、無料でエンジニアさんと話せるということだったので。
そこで今回は、同じようにCodeCampを体験しようとしている方がイメージつくように、体験を共有します。
目次
[CodeCamp]無料体験を受けたので感想とポイントを大発表!
ここでは、まず内容を3つに分解して紹介。そのあと、素直な印象を共有します。
内容は
2.エンジニアさんの理解とズレていないか確認
3.コースの内容の紹介
上記の通り。
印象としては
2.CodeCampについては、驚いたことあり←説明します
こんな感じ。
ざっくりしているので、詳しくみていきます。
無料体験の「内容」を紹介
繰り返しになりますが、下記の通り。
2.エンジニアさんの理解とズレていないか確認
3.コースの内容の紹介
まずは、話し合いの中で、自分が何に興味を持っているのか、はっきりさせます。
ツールはGoogleハングアウトですね。完全リモートです。

女性のエンジニアさんが担当だったので、少し嬉しかったです。笑
まあ、それは置いておいて。
ここで聞かれたのは、
ですね。
言葉にしてみることで、霧がかっていた自分の興味がはっきりとしてきますね。
次に、その話をもとに、エンジニアさんが「どんな技術があるのか」を紹介してくれます。

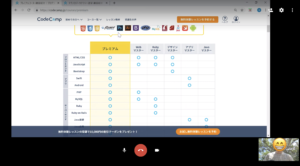
ここでは、具体的にコースを見せてもらいながら、具体的に必要なスキルを確認します。
例えば、

という感じですね。
具体的にどうやってアプローチしていくのか、実際のコースを少しみながら確認できましたね。
最後に、コースの説明に入ります。

でも、ぶっちゃけ、ここは聞き流していました。。。笑
というのは、まだ受講するって決めてなかったですし、公式サイトに載っていましたので。
ここは特に学びというか、気づきはなし。
でも、ちょっと『システム的に面白いな』と感じるところがあったので、次に紹介します。
無料体験の「感想」
これももう一回かくと、下記の通り。
2.CodeCampについては、驚いたことあり←説明します
「言葉にして、エンジニアさんと話してみる中で、興味がはっきりして何をすればいいのかわかる」
これは上記の通り。
ですので、ここでは、CodeCampに対する印象を紹介します。
・カリキュラム外のことも質問してOKなんだ。
・現役エンジニアしか採用してないから、安心。
こんな感じですね。
メンタリングというシステムで、エンジニアさんとレッスンをする時間があります。
受講していく中で、

っていうような希望って結構出てくるので。
そんなときに毎回、「あ、初めまして~」みたいなやりとりをしなくていいのはありがたいかなと。
なかなか、現役のエンジニアさんと話す機会ってないじゃないですか。
これからキャリアチェンジとかを目指す方にとって、これだけでも価値あるかなと。
最後に、そんなエンジニアさんについて。
こんなことが起きる心配はないのもいいですね。
申し込みのときに、僕が焦ったこと。

実は他のスクールと同じように無料体験を申し込もうとしました。
でもCodeCampの場合、違うところがあって結構焦ったんですよね。笑
というのは、

ので。笑
Googleハングアウトを使うので、どこにアクセスするのかの情報がなかったんですよね。
結果的に、公式ページに直リンクがあったのですが、、、
ちょっと焦りました。
でも、あります。
この辺りを踏まえて、迷わない申し込み手順を次に紹介します。
無料体験の申し込み手順[画像を使って説明します]
僕みたいに焦らないように、申し込み手順を5ステップで解説します。
画像を用意していますので、まずまず迷うことはないかなと。
①公式ページにアクセスします。

こういう画面が出てくると思いますので、『無料体験を試してみる』ボタンを押します。
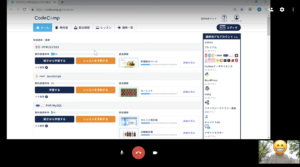
②都合のいい日時を選択します。

③予約方法を選びます。
ここでSNS連携を選んだ場合、確認メールが届きません。

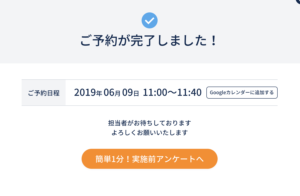
④予約完了画面が出てきます。

アンケートは答える必要ありませんが、答えた方が当日スムーズかなと。
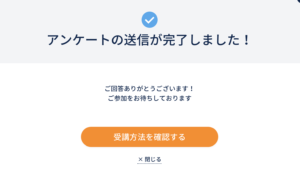
ちなみに答えると、こんな画面になります。

⑤当日サイトに訪問して、受講を開始する(40分間)
これだけです。
僕みたいに迷わなければ、3分で終わりますよ。
最後に:特に初心者は話を聞いてみてもいい
記事のポイントをまとめておきます。
- 無料体験では3つのステップがあります。
- 最後のコース紹介は、、まあ、ラクでOKです。
- CodeCampには、結構いい制度がある
- 申し込み手順を、説明しました。
- 僕みたいに迷うことはないはず。
こんな感じですね。
ぶっちゃけ、、、気楽に受けてOKです。
僕も大学の中にある林の中で、のんびり話していました。笑
ただ現役エンジニアさんにいろんな話を聞けて、自分が何をすればいいのかもわかる。
特に初心者の方は、最初の一歩を踏み出すきっかけになるかなと。
以上です。
この記事が少しでもお役に立てたら幸いです。
※もちろん無料なので、、、損することは何もありません。コースを押し売りされることもないですし、この機会にぜひどうぞ。













