こんにちは!
かわそん(@KKohey4)です。

このような悩みを解決します。
✅記事の内容
- カリキュラムの内容5つ
- 身についたスキル3種類
- 初心者の後輩が受講した結果
- 受講してよかった・悪かった点
- 受講する前に知ってればよかったなと思うこと
この記事を書いているのは、テックアカデミーの「はじめてのプログラミングコース」の元受講生です。
ふとしたきっかけから
プログラミングに興味を持って、
テックアカデミーを受講しました。
今は、
サイバーエージェントという会社で、
エンジニアをやっています。
なので、
元受講生として、現役エンジニアとして
2つの視点から、コースをレビューできます。
この記事を読めば、コースの全てがわかるように構成しました。
ぜひお付き合いくださいませ。
目次
【現役エンジニアがレビュー】テックアカデミーのはじめてのプログラミングコースを徹底解説!

まず、はじめてのプログラミングコース のカリキュラム内容を、5つ紹介します。
- コンピュータの基礎知識
- HTML/CSSの基礎
- PHP/MySQLの基礎
- 読書管理サービスの作成
- Webサービスを作る職種への理解
もちろん、実際はもっと細かいですが、
全部細かく説明してもアレなので、
5種類にまとめた形です。
ざっくりみてみましょう!
【テックアカデミー「はじめてのプログラミングコース」のカリキュラム1】コンピュータの基礎知識

まずは、
そもそもコンピュータってどうなってるんだ?
という知識を、頭に叩き込みます。
座学ですね。
コードを書くにしても、そのコードが、
どこでどう動いてるかわかんないとダメ。
ハードウェア、メモリ、CPU、2進数、IP、HTTP...コンピュータの体や言語を学びます。
いきなりプログラミングはしません。
準備運動は、大事です
【テックアカデミー「はじめてのプログラミングコース」のカリキュラム2】HTML/CSSの基礎

コンピュータの仕組みがわかったら、
次はHTML/CSSを勉強します。
もしかすると、聞いたことがある人もいるのではないでしょうか?
超簡単にいうと、
「Webサービスの見た目」
を作る言語なのですが、
慣れていないと、これでもお腹いっぱいになるはず。
早いですが、ここまでいければ、
簡単なWebページは作れるようになっちゃいます。
【テックアカデミー「はじめてのプログラミングコース」のカリキュラム3】PHP/MySQL の基礎

次は、
PHP/MySQL
について学びます。
これはそれぞれ、
MySQL: ミドルウェア
と言われる技術なのですが、ここでは、
「Webサービスの裏側」
と思っておけばOKです。
例えば、みんな大好き、Twitter を想像してみましょうか。

Twitterは、ツイートができますよね。当然ですが。
ツイートを「投稿」して、タイムラインに「表示」しないといけません。
これは、「見た目」ではないですよね。「機能」です。
このような具体的なデータを扱うための言語を、次に学びます。
【テックアカデミー「はじめてのプログラミングコース」のカリキュラム4】読書管理サービスの作成

いよいよです。
今までの技術を全部組み合わせて、
Webアプリを作ってみます。
Web上の「本棚」を作るのですが、9割の人にとっては、スムーズにいかないでしょう。
「わかる」と「使える」は全く違うものです。
逆に、ここで踏ん張れば、スキルがかなり手に馴染むはず。
一番キツいですが、
一番たのしいところでもあります。
やってみればわかりますよ
【テックアカデミー「はじめてのプログラミングコース」のカリキュラム5】Webサービスを作る職種への理解

最後に、
IT業界への理解のセクション
があります。
あくまでも、受講は「きっかけ」に過ぎません。
受講のあとの「未来」を正しく選べるように、業界について学んでおくことは、超大事なんです。
例えばデザイナー
WebデザイナーやUI/UXデザイナーなど、いろんな種類があるんですよね。
そのほかにも、
エンジニア、マーケター、営業など、
各職種への理解を進めます。
これで、受講後のミスマッチをかなり減らせるようになっています。
テックアカデミー「はじめてのプログラミングコース」で身についた3つのスキル

さて、ざっくりカリキュラムを見てみましたが、いかがだったでしょうか?

って思う方もいれば、

っていう方もいるはず。
ちょっと待ってください。
要はこのカリキュラムで、どのようなスキルが身につくのでしょうか?
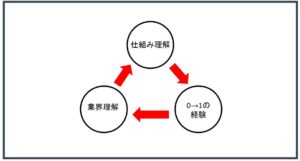
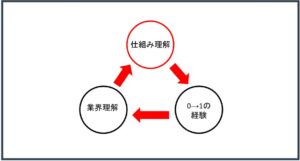
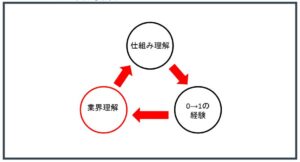
この3つです。
- Webアプリの仕組み理解
- 自力で0→1のアプリを作る流れ
- IT業界にある、いろんな職種の理解
上記の通りです。
単にカリキュラムをこなす
のと、
スキルを意識しながら受講する
のでは、まじで吸収量がガラッと変わってきます。
【テックアカデミー「はじめてのプログラミングコース」で身につくスキル1】Webアプリの仕組み理解

世の中のWebアプリの仕組みが、
ざっくりわかるようになります。
もちろん、実際のアプリはもっと複雑なので、「ざっくり」です。
それでも受講前とは比べ物にならないくらい理解できるはず。
例えば、TwitterやFacebookを眺めていると、

っていうところが、見えてきます。
そして、「どこがわからないか」がわかるようになります。
身の回りの見え方が、ガラッと変わるのが実感できるはずです。
【テックアカデミー「はじめてのプログラミングコース」で身につくスキル2】自力で0→1のアプリを作る流れ

読書管理アプリを作ることで、
0からの開発フローを体験することができます。
後にも補足しますが、
実際の開発で、0から作ることって
実はレアなんですよね。
ほとんどが、新機能の開発やバグの修正です。
プログラミング始めたての段階で、
0から作り上げる経験ができるように構成されているのは、
隠れたメリットだったりします。
【テックアカデミー「はじめてのプログラミングコース」で身につくスキル3】IT業界にある、いろんな職種の理解

自分でアプリを作ってみると、

っていう方がいるかもしれません。
それはそうで、知識がない段階で、やりたいことと、やれることを、ピッタリ一致させることは難しい
正しい知識を入れて初めて、自分が
「実はデザイナーをやりたかったんだ!」
「フロントエンドエンジニアがやりたかったんだ!」
などに気づくことができるので、
ここも貴重な知識になります。
なお、ググっても情報は出てきます。
が、言葉が難しい。
専門用語を専門用語で説明してるので、よくわかんない人も多いと思います。
カリキュラムでは、
かなり噛み砕いて説明しているので、
理解しやすいかと。
テックアカデミー「はじめてのプログラミングコース」を初心者の後輩が受講した結果
もしかすると、

けど、完全初心者でも大丈夫かな。。プログラミングしたことないんだけど
って不安に思っている方もいるかもしれません。
なので、
プログラミングをやったことがない後輩に受講してみてもらいました。
どうなったか。
こうなりました。
✅Before
プログラミング is なに?
✅After
他のコースも受けて、爆速でスキルアップ
という感じです。
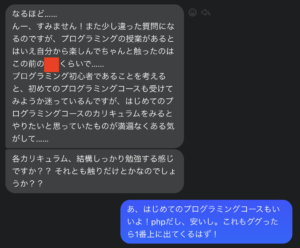
実際のやり取りを紹介します。
テックアカデミー「はじめてのプログラミングコース」を受講する「前」の後輩

こんな感じで、ざっくり、
「phpをやってみたいんだけど、不安いっぱい」
って感じでした。
そして、今まで書いてきたような説明をしたら、
秒で「受講する」という決断をしました。
早いですね。
結果を出す人のスピード感です。
1ヶ月後、改めて連絡が来ました。
テックアカデミー「はじめてのプログラミングコース」を受講した「あと」の後輩

- 勇気を出してよかった
- 今月から違うスキルを身につけるつもり
めちゃくちゃ成長しました。
技術面も、マインド面も。
ぶっちゃけ、見違えるくらいの成長でした。
伝わりますか、この成長角度。
僕だけではなく、
実際に後輩もできた。
だからこそ、自信を持って「初心者でも大丈夫」って断言できるわけです。
テックアカデミー「はじめてのプログラミングコース」のよかった・悪かった点
元受講生としての自分、受講した初心者の後輩、そして、現役エンジニアとしての自分
この3視点から、
よかった点・悪かった点
を紹介しておこうと思います。
【受講生目線】テックアカデミー「はじめてのプログラミングコース」のよかったこと1
受講生としては、この2点が強いかなと感じます。
- 前提知識がいらない
- 専属メンターが心強い
今まで説明してきたように完全初心者からでも大丈夫ですし、質問対応してくれるのは、全員が現役エンジニアです。
どこかのスクールみたいに、
大学生バイトとかはいません。
ここはかなり安心できるかなと。
【エンジニアバージョン】テックアカデミー「はじめてのプログラミングコース」のよかったこと2

そして、現役エンジニアとしては
- 0→1の開発経験ができる
- 概要を掴むことに集中している
の2点がかなりの推しポイントだなと感じます。
ちょっと紹介しましたが、
実務で0から開発することは稀なので、
この経験が積めるのは大きいです。
あと、不必要に詳しく説明していないこともポイントです。
というのも、
初心者の段階で詳しく説明しても、
絶対にわかんないんですよね。
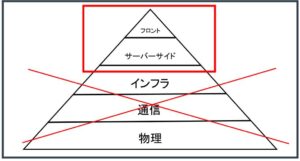
インフラ、セキュリティ、クレデンシャル...
このあたりを思い切って捨てています。
まずはプログラミングに対してポジティブな印象を持つことから。
「木を見て森を見ず」
にならないよう、
「森を見てから木を見る」
という流れを誘導しているように思いました。
テックアカデミー「はじめてのプログラミングコース」の悪かったところ
ぶっちゃけ、
「これは絶対だめだ」
というポイントはありませんでした。
「あったらいいな」くらいですが、下記の通り。
- オリジナル制作はない
- やや高い
「自分でアイデアを出して、それを作る」
というカリキュラムはありません。
ですが、ぶっちゃけ、概要を掴んだ程度でアプリは作れるようにならないので、しょうがないかなと思います。
あくまでも「次の学習」に繋げるためのカリキュラムです。
その目的を忘れなければ大丈夫かなと思います。
また、4週間で10万します。
普段の買い物ではなかなか使わない額だと思うので、
ちょっと抵抗あるかもです。
ただ、他のスクールでは2ヶ月ちょっとで71万だったり、3ヶ月で69万だったりするので、それと比べれば格安です。
さらに、誰でも1万円安くなります。
方法を、これから紹介します。
テックアカデミー「はじめてのプログラミングコース」を受講する前に知っておけばよかったこと
後悔です。
僕が受講前に知ってればよかったなーって思うことを
3つ紹介します。
ぜひ皆さんは、
これを踏まえた上で、
有効活用してみてください。
【テックアカデミー「はじめてのプログラミングコース」を受ける前に知りたかったこと】1.誰でも1万円安くなる
受講料金は、誰でも1万円安くなります。
僕は知らなくて1万円損しましたし、
逆に皆さんは得したことになります。
詳しくはこちらを見ていただければと思いますが、コードが必要です。
Twitter にてお配りしているので、まずは
「コード欲しい」
とメッセージいただければと思います。
【テックアカデミー「はじめてのプログラミングコース」を受ける前に知りたかったこと】2.4週間で2周やることを前提にするといい
なんでもそうですが、何回も繰り返すことで、知識は身に付きます。
回すのは2周
これくらいを目標にすると、
かなりいいかなと思います。
ざっくりこんな感じ。
✅1週目
質問は「動かない」ところメインで
✅2週目
質問は「もやもやする」ところメインで
繰り返しですが、
体験→理解
の順番が大事です。
この流れを意識してれば、
もっと有効に使えたかなーって思います。
【テックアカデミー「はじめてのプログラミングコース」を受ける前に知りたかったこと】3.受講料金は、今が一番安い

受講料金は、「今この瞬間」が一番安いです。
というのも、しれっと料金値上げするんですよね。
特に大々的な告知なしにw
そして、基本的に値下げすることはないです。
僕が受講したときは、10万円くらいだったはずですが、今は17万円します。
最近は厚切りジェイソンを起用してるので、
かなり受講生も増えるはず。
ということは、いつまた値上げをしてもおかしくないです。
今が一番安いのは間違いないかなと。
最後に:「はじめてのプログラミングコース」で人生に武器を作ろう
記事のポイントをまとめます。
- カリキュラムは大きく5分野
- 身につくスキルは3種類
- 初心者の後輩も変化した
- 今この瞬間が、一番安い
- さらに1万円安く受講できる
です。
ぶっちゃけ、
ここから先は皆さん次第です。
自分の人生を変えられるのは、
自分しかいないので。
ぜひ今、行動してみてください。
これからの人生で、モチベが一番高くて、価格は一番安いのは、今です。
とはいえ、具体的なプランがあったほうがわかりやすいはず。
なので、この3ステップで小さく動いてみてください。
皆さんが、人生に武器を持ってくれることを、心から願っています。
✅ 行動プラン














どんな内容で、
どんなスキルが身につくんだろう?
プログラミングを全くやったことないんだけど、大丈夫かな?
コースのよかったことや悪かったこと、
受講前に知っておけばよかったなーって思うことがあれば、
実際の受講生に話を聞いてみたいです。