こんにちは!かわそん (@KKohey4)です!

このようなお悩みを解決します。
本記事の内容
- Webアプリケーションコースで学べること5つ
- 実際に身につく力のレベル[アプリをお見せします]
- Webアプリケーションコースの素直な感想
- Webアプリケーションコース受講時の注意2つ
- フロントエンドコースとの最大の違い
- 転職・就活でWebアプリコースを役立てる方法
- Webアプリコースを1万円安く受講する方法
僕がこのコースを受講したのは、プログラミング歴半年の時でした。
それまでは大学で真面目に物理を勉強してただけでしたが、
このコースをきっかけに、
- 日本最大級のハッカソンで2年連続受賞
- 年間50人以上にプログラミングを指導
- サイバーエージェントに就職
など、まじで人生がガラッと変わりました!
皆さんにも講座を受ける理由がありますよね。
プログラミングスキルつけて
インターン行きたい、
転職したい、
就職したい、
副業したい、、
でも最初の一歩がわからなくて困っている。。。
全力でその悩みを解決し、皆さんの人生を変える一押しができるような情報を紹介します!
ぜひご一読くださいませ(^O^)/
2021年5月17日追記
期間限定で、読者さんには受講費を1万円安くする方法をお伝えしています。
テックアカデミーで受講料を1万円安くする方法
目次
[保存版]テックアカデミーのWebアプリケーションコースを徹底レビュー
まず、Webアプリコースで何を学べるのか?
結論からいうと下記の5つに分けられます。
- Webページの作り方
- Webサービス作りに必要な基礎
- 簡単なRailsアプリの作りの手順[掲示板を作る]
- 発展的Railsアプリの作り方[ポイントは2つ]
- Railsと外部APIの連携[楽天を使えるようになる]
順に説明しますね(^O^)/
テックアカデミーのWebアプリコースの内容1:最初にWebページの作り方が学びます

見出しを読んだ方は

って思うかもしれませんね!
簡単にいうと、
- Webアプリ→ユーザの「データ」によって画面が変わる
- Webサイト→ユーザによらず同じ画面
と思っていただければOKです!
例えば、TwitterはWebアプリですね!
僕のTwitterのタイムラインと、皆さんのTwitterのタイムラインは、違う人の投稿が流れてきますので。
一方で、テックアカデミーのホームページはWebサイトです。
イメージつきますでしょうか??
さて、テックアカデミーのWebアプリコースでは、まずは画像のようなWebサイトの作り方を学びます。
具体的にはHTMLというマークアップ言語と、CSSというスタイルシート言語を使います。
ログインとかフォローとかの「データの動き」をつける前に、「動かないページ」を作るトレーニングが必要なんですよね。
この段階をしっかり踏んでいることで、スムーズにアプリ作りに入るための下地が作られることになります!
テックアカデミーのWebアプリコースの内容2: Webサービス作りに必要な基礎を押さえます

Webサイトの基礎を学んだら、
いよいよWebサービスの基礎を学んでいきます。
具体的には、言語に関係ないWebサービス自体の知識です。
データベースと最低限のデザインとかですね!
というのは、入力されたデータは保存したり、編集したり、削除したりするし、見た目がよくないと使ってもくれないんです。
しかも今の時代、スマホのサイズでも見やすいようにしないとダメです。
そこでwebアプリコースではデータベースとしてMySQLを、デザインする技術としてBootstrapを学びます。
どちらも1レッスン丸々扱っていて、ボリューム・質共にやりすぎなくらいでしたw
間違いなく、基礎はしっかりと身につきます。
テックアカデミーのWebアプリコースの内容3:簡単なRailsアプリの作りの手順[掲示板を作ります]
メッセージボードという簡単なアプリを0から作ります。
機能としてはシンプルで、
- ユーザを登録
- メッセージを投稿
- メッセージを削除・編集
くらいです。
機能はシンプルですが、ここから先は、疑問が山ほど出てくるはずw
Rails特有の、細かいルールに振り回されて、頭の中がごちゃごちゃになってきます。
でも何の問題もありません。
最強のメンター陣に質問しまくって、一つ一つ解決していけばいいんです。
今までバラバラだった知識が徐々に繋がっていく感覚、最高です!
やってみるとわかりますよ(^O^)/
テックアカデミーのWebアプリコースの内容4:発展的Railsアプリの作り方[ポイントは1つです]

次はMicropostsというアプリを作ります。
大まかな機能としてはTwitterと同じでして、メッセージボードにフォロー・フォロワーの機能をつけていきます。
ここがめちゃんこ難しい!
挫折する人が大量に発生するところです。
特に「自己結合」という技術がむずかしい!
ここを乗り越えられるか、挫折するか。
冗談抜きでこれが作れるようになったら、大抵のアプリは作れるようになります!
ぜひ頑張っていただきたいところです!
テックアカデミーのWebアプリコースの内容5:Railsと外部APIの連携[楽天を使います]

最後にモノリストという楽天商品を検索する機能を持ったサービスを作ります。
今までの課題との、決定的な違いがわかりますでしょうか??
そうです。
楽天のデータベースを使っている点ですね!
僕たちはもちろん「個人」です。
自分で数100万種類もある商品情報を集めるのはシンドイ
だからこそ「大手企業」の情報を使わせていただくんです!
このように外部から情報を引っ張ってくる練習として、「モノリスト」の作成が課題として与えられます。
具体的につける機能としてはこんな感じです!
- デザイン
- ランキング機能
- 楽天商品の検索機能
- Want・Have機能(アマゾンでいう買い物かご)
外部のサービスとの連携ができるようになるので、
サービスにグンと幅を持たせる事ができるようになります。
ここまでやりきったら、力がつくのはもちろんだし、めちゃ自信になりますよ(^O^)/
ここが「課題」としてのゴールでして、
このあとにオリジナル制作を行います。
テックアカデミーのWebアプリコースでついた力: 本を自動でオススメしてくれるアプリを作りました
課題が終わったあと、
「オリジナル作品」
の作成に入ります。
企画出し〜実装〜デザインまで
本当に0からやるんですね。
僕は何を作ったか?
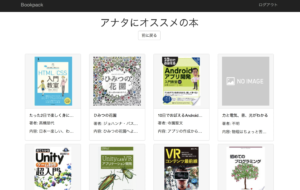
Twitterの発言を解析して、オススメの本を教えてくれるWebアプリです。
流れとしてはこんな感じ。
まず、TwitterのAPIを使ってアカウントと連携します。

次に、自分のツイートとフォローしている人のツイートをタイムラインに表示します。

そして、「オススメの本」ボタンを押すと自動でツイートを解析して、オススメの本ページへ移動します。

最後に、本をクリックするとGoogleBooksの情報がみれます。

どうでしょう?

っていう状態だったことを考えると、我ながらかなり成長したのではないのでしょうか?
受講を通して身につけた、
先ほどの5つの内容を全て盛り込んで作成しました。
後でも説明していますが、オリジナルアプリの作成を通して、
- カリキュラムの知識を定着
- ライブラリを選ぶ方法
- 技術的な挑戦
などなど、かなり力をつけることができたなーっという印象です!
独学だったら、間違いなくこのスピードは無理でしたw
テックアカデミーのWebアプリケーションコースを終えた時の率直な感想
大きく3つです!
- カリキュラムがかなり濃かった
- チャットを使って気楽に質問できるのはありがたかった
- 週二回メンタリングでモチベーションがキープできた
テックアカデミーWebアプリコースの感想1:カリキュラムがかなり濃かった

カリキュラムがめちゃくちゃ濃かったです!
身についた知識が膨大。
TechAcademyのコンセプト
にしたがって、考える力・ググる力が爆上がりするようなカリキュラムになってました。
繰り返しになるので
ざっくり復習ですが、
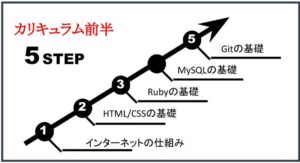
まずは前半でwebの基礎をしっかりと叩き込みます。

そして、後半でいよいよRuby on Railsを使ったwebアプリの作成を通じて力を鍛えます。

特にカリキュラムのメインになる後半部分ですが、
しっかりと理解しながらでないと進めないようになってます。
「しっかり悩みながら考えてみてね」
っていうメッセージを感じるカリキュラムになってたなという印象です。
力がつくのは納得です。
テックアカデミーWebアプリコースの感想2:チャットを使って気楽に質問できるのはありがたかった

テックアカデミーでは
Slackというチャットサービスを使って
質問対応しています。
毎日15時から23時まで常にメンターさんが待機してくれているので、
質問対応のスピードは非常に早いです。
早い時で数十秒、遅くても数分のうちに返事が返ってきましたw
カリキュラムを進めていると、どうしても理解できない所や疑問点が出てきます。
さくっと質問できて、確実に知識を身につける事ができたのはすごくいいシステムだったなと!
テックアカデミーWebアプリコースの感想3:週二回のメンタリングでモチベーションがキープできた

週2回、担当のエンジニアさんがビデオ通話でメンタリングしてくれます。
これにはかなり助けられましたね。。
実はプログラミングを始めたばかりの初心者って独学だと8割が挫折するという恐ろしいデータがあるんです。
このメンタリングのおかげで、モチベーションをキープして、学習を続ける事ができました。
- 課題でつまづいている所を一緒に解決してくれる
- メンタリングまでにカリキュラムが進んでないのは申し訳ない
これが大きかったです。
僕の出してるエラーを秒で解決してくれたり、難しい専門用語を噛み砕いて説明してくれる事で、めちゃんこ効率よく力がつけれました。
あと人間なので、ぶっちゃけやる気でない時もあります。
でも次回のメンタリングまでにカリキュラムが進んでいないと、

だから自然と、勉強しないという選択肢が消えました。
僕みたいな、基本的にサボりがちな人間にとっては、かなりありがたかったですw
テックアカデミーのWebアプリコースの注意点2つ
ここまで読んでいただいたら、
「カリキュラムでかなりの力がつく」
ということは、わかっていただけたかなと!
そんなWebアプリコースを受ける時の注意点が2つありまして、下記の通りです。
- オリジナルアプリ開発は全力で
- 受講申し込み〜受講開始までにProgateをやるといい
実は、これは僕の後悔でもあります。
皆さんに同じ失敗をして欲しくないので、紹介しておきますね!
テックアカデミーのWebアプリコースでは、オリジナル作品を全力で作ること
すでに紹介しましたが、カリキュラムの最後にオリジナルのサービス作成を行います.
この開発、自分の能力より少し上のレベルに設定して、本気で取り組んだほうがいいです。
- Railsエンジニアとしての価値向上
- アウトプットで知識の穴が見つかる
からです!
アメリカのRailsエンジニアの収入は1300万と言われています。
もちろん、これは
「スクール出ただけ」
のレベルではありません。
が、それだけ稼げる可能性があるスキルだということは事実
スキルを鍛えるために、自分主体で
サイト設計
実装
というサービス開発の一連の流れを体験しながら、高給一流Railsエンジニアの意見をもらえる。
ありえないくらいのサービスなので、
利用しまくりましょう!
あとは、知識の穴を見つけるためですね。
アウトプットしてると、必ず知識の欠陥が見つかります。
「できること」ばっかりやってたら、
知識がぼんやりしてても、作れちゃいます。
「今の自分じゃちょっときついかな」
というレベル感を大切にしてください!
テックアカデミーWebアプリコースの受講申し込み〜受講開始までにProgateをやるといい
もう一つは、
「無料サービスも使おうね」
ということです。
Webアプリコースで触る
CSS
Ruby
SQL
あたりは、無料学習サービスである、Progateでもちょっと学べます。
全く触ったことないよ
っていう方は、受講開始までにやっておくといいかなと思います。
あ、たまにひたすらProgateばかりやってる人がいますが、NGですよ。
ものを作る力はつきません。
あくまでも「スムーズに受講できるような準備」として、やっておくのがいいかなと思います!
テックアカデミーの「フロントエンドコース」との最大の違い
もしかすると、

でも、フロントエンドコースというのもあるらしくて、違いとか、どっちがいいとか、よくわかってないんですよね。。
という方もいるかもなので、ちょっとだけ補足します。
テックアカデミーにはフロントエンドコースというものがあります。
超ざっくりいうと、
- フロントエンド=ユーザの目に見える部分
- バックエンド=ユーザには見えない部分
なのですが、こういわれてもイメージつかないですよね。
家で例えるとこうです。
- フロントエンド=家の外観
- バックエンド=家の骨組み
と捉えればOKです。
なので、
ユーザに見てもらえる部分を学びたい=フロントエンドコース
逆に、
縁の下の力持ちになりたい=webアプリコース
と決めるといいです。
※僕はフロントエンドも受講したので、興味ある方はこちらをどうぞ。
テックアカデミーのWebアプリコースを就職・転職に使う方法

最後です。
皆さんの目的は
「テックアカデミーを受講して力をつけたい」
というだけではないはず。
IT業界に転職したり、就職したり、インターンに行ったり、副業したり、、、、
テックアカデミーを「転機」にして、
人生に何かしらのポジティブな変化が欲しいですよね。
そこで、
「受講をどのように未来に繋げるか」
をさくっとお話ししようと思います。
ポイントは2つ
- 課題の延長の作品でアピールするのはNG
- 0から作り「制作意図」をはっきりもつこと
まず、スクールの作品をそのまま就活やインターンのアピールに使うのは、NGです。
というのも、エンジニアには

とわかっちゃうんですよね。
僕も最初、この言葉の意味がわからなかったのですが、今はなんとなくわかります。
Bootstrap感が強かったり、1つ1つの仕様を説明できなかったり、、、
カリキュラム通りに作った感が出ちゃうので、アピールするなら0から作ったものがベストです。
そして、作ったものは
「なぜ作ろうと思ったのか」
を説明できることが大切です。
というのも、たぶんこの講座を受講しようとしてる方は、多くが
「プログラミング未経験またはほとんど経験なし」
のはず。
実際にある企業の人事の方がおっしゃってたのですが、

技術に関心があって、『目的』を持った上で、実際に『作る』という行動まで起こせている人は、入社後に伸びてくれる。
そこが大事。
とのことでした。
ぜひ記憶の片隅にでも置いていただけると、
いつか助けになるかなと思います!
まとめ: Railsを本気で勉強したいなら、テックアカデミーのwebアプリコースはオススメ
記事のポイントです!
- 基礎から応用まで、網羅的な知識がつきます
- 濃いカリキュラムと、手厚いサポートがある
- オリジナル作品は『ちょっとキツイ』レベルで作ろう
- 就活でアピールするならオリジナルの作品で
- 作成意図を用意することも重要
こんな感じですね!
ここまでの内容です。
値段だけみると安くはありませんが、高くもないかなと。
プロのRailsエンジニアにみっちり教えて貰えて挫折しない。
脱初心者の時間を大幅に短縮できる。
この辺りが魅力的に思える方は、
ぜひ受講されると、
いいのではないかなと思います!
冒頭にも書きましたが、受講が1万円安くなるコードをお渡ししできます。
ご入用の方は、下記フォームまたはTwitterにて、「テックアカデミーの割引コードください」とご連絡頂ければ、一人一人対応させて頂きますので、お気軽にどうぞ!
適用する方法も丁寧にお伝えいたします。
ここまでお読みいただき、ありがとうございました!
皆さんが勇気を出して行動し、プログラミングを武器にするきっかけになれれば、幸いです。
✔︎参考














カリキュラムでは、具体的にどんなことをやるんだろう?
また、受講したらどれくらいの力がつくのかも知りたいです。
できれば、実際に受講した人が就活や転職で、どのように講座を役に立てたのか、この辺も聞いてみたいです。